We need to add multiple users to AEM Mobile account in order to deliver shared development environment and multiple project maintenance. In addition to this AEM integration with AEM Mobile also requires a user to be mapped with a project, preferably a dedicated user.
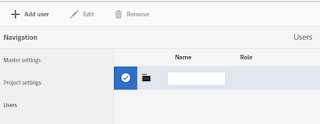
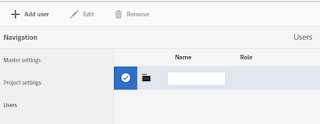
 To do this, we have to login to On-Demand Portal http://aemmobile.adobe.com , click on users from left navigation, select the project which user needs to be mapped, then click on (+) Add User enter the user details (Users Adobe id mapped email) and submit.
To do this, we have to login to On-Demand Portal http://aemmobile.adobe.com , click on users from left navigation, select the project which user needs to be mapped, then click on (+) Add User enter the user details (Users Adobe id mapped email) and submit.
Now select on 'Custom' drop-down so that we can immediately map the user access with the assigned project.
There are multiple sections where user can get access on as below.
Select appropriate check boxes according to the requirement and save the selection. The new user with specific access is mapped to the project now.
Any time the user permission can be edited by >Users> selecting the user then edit.
Read More:
1. AEM Mobile Overview
2. AEM Mobile Integration with third party application for authoring
3. AEMM: How to create custom authentication
4. AEM Mobile(AEMM) Applications - FAQ
5. AEM Mobile Desktop Web Viewer
6. AEM Mobile Access Protections at collection , article levels
 To do this, we have to login to On-Demand Portal http://aemmobile.adobe.com , click on users from left navigation, select the project which user needs to be mapped, then click on (+) Add User enter the user details (Users Adobe id mapped email) and submit.
To do this, we have to login to On-Demand Portal http://aemmobile.adobe.com , click on users from left navigation, select the project which user needs to be mapped, then click on (+) Add User enter the user details (Users Adobe id mapped email) and submit.Now select on 'Custom' drop-down so that we can immediately map the user access with the assigned project.
There are multiple sections where user can get access on as below.
- Application Development
- Content
- Notifications
- Products & Subscriptions
Select appropriate check boxes according to the requirement and save the selection. The new user with specific access is mapped to the project now.
Read More:
1. AEM Mobile Overview
2. AEM Mobile Integration with third party application for authoring
3. AEMM: How to create custom authentication
4. AEM Mobile(AEMM) Applications - FAQ
5. AEM Mobile Desktop Web Viewer
6. AEM Mobile Access Protections at collection , article levels