Create Article/Banner from AEM and publish it to AEM Mobile
AEM Version 6.2
Once the AEM is configured with AEM Mobile account as mentioned in page, we will be able to import articles, collections banners etc from AEM On-Demand Portal. We can also create an article, banner, collection from AEM and publish to AEM Mobile on-demand portal. The synch method is quite easy to follow.
Let us see how to create a banner in AEM and publish it to AEM Mobile. Creation / updation of article method remains same as in banners.
In section 'Manage Banners' , click on 'Create Banner' as shown below.
[Click on image to see it big]
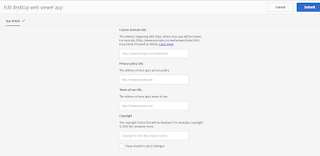
Now go through the screens and fill out all mandatory fields as shown below. Ensure we are clicking on 'Next' to fill out various sections like 'Properties', 'Advertisement', 'Images', 'Collections'. In final screen select the collection where the article/banner to be linked with.
Once we click on 'Create'; on final screen we will get confirmation 'Banner Created' with option to view new banner.
We will have various options like publish, unpublish,Add to a collection, Unlink from collection, upload delete etc for an article.
Also we can view and change the properties further.
Now the Manage Banners section list out all the banners which are created using AEM or through AEM Mobile on demand portal. Section 'Source' specifies the source of content creation.
It also says the advertisement details, whether the article/banner is published etc.
Individual articles/banners can be published by selecting it as shown below below.
1. AEM Mobile Overview
2. AEM Mobile Integration with third party application for authoring
3. AEMM: How to create custom authentication
4. AEM Mobile(AEMM) Applications - FAQ
5. AEM Mobile Desktop Web Viewer
6. AEM Mobile Access Protections at collection , article levels