AEM Mobile on-Demand portal allows third party application authoring though the APIs provided. We can have either a CMS plugin(wordpress or joomla) which talks to the API or a complete Web-based authoring solution for the same.
Using the on-Demand API's services, we can manage:
- Articles
- Collections
- Products
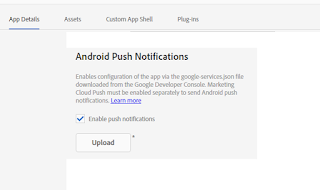
- Push notifications
Let us see the steps involved in setting up a web based authoring application system (I call it 'Authoring Orchestrator') for AEM Mobile. One of the major condition to run this application is that we need a public hosted server so that our application files can be deployed over internet.
Step 1:
Download the On-Demand Services API files : This set of files contains API Documentation, Examples etc.
Step 2:
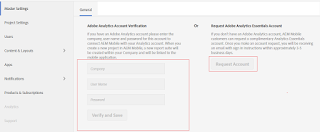
Get the API Keys, generate Device ID, Device Token
To access the On-Demand Services API, you need to request an API key through the form specified. If you need further assistance, please let us know thorough the comment section.
Step 3:
Update /aemmobile-api-examples/config/credentials.php for below details
i) Update the values for ‘client_id' (with API Key), 'client_secret';
ii) Update the value for 'device_token', 'device_id' received from the AEX service.
iii) Provide a value for 'client_version' (It can be like 'aemmobile-orchestrator-api-doc-1.0');
Step 4:
Deploy the file folder in hosted server so that files are available over internet. The url could be
www.yourserverpath/aemmobile-api-examples/demo/index.php
Step 5:
Test the set up.
We can call the test file using below url
www.yourserverpath/aemmobile-api-examples/demo/01_get_access_token.php
This url returns back the access token if your set up is correctly configured.
Copy the 'access_token' returned in previous example and update file /aemmobile-api-examples/config/credentials.php
Now access www.yourserverpath/aemmobile-api-examples/demo/02_get_user_permissions.php, which returns the project id.
Update the file /aemmobile-api-examples/config/parameters.php 'publication_id' with previously retrieved project ID.
Now call www.yourserverpath/aemmobile-api-examples/demo/03_update_home_collection.php will return the top-level collections.
We can call all tests provided at www.yourserverpath/aemmobile-api-examples/demo/index.php in a similar manner.
Above tests ensures that we have configured the 'Authoring Orchestrator' correctly.
Step 6:
Create a form(which can be HTML or PHP) which takes the article details and post it to relevant API.
In this case you need an html or PHP form which takes all article meta-data like Article Name, Article Title etc. On submission, you need to post this data by referring relevant on-demand API file.
For eg: If we are creating a new article we need to post the data to '/aemmobile-api-examples/article/create_article.php'
Once the article is created, we can have similar operation for image updation and .article file upload for the newly created article.
This 'article' folder contains article operations like, create article, delete article, get article list, get article metadata, publish article, upload article etc.
Similarly there are many directories which helps us to operate on authentication, banner, card, collection, image, layout, project etc.
Facing difficulty in configuring on-Demand API? Let us know through comments.
Read More:
Add/MAP user to AEM Mobile project
Create Article/Banner from AEM and publish it to AEM Mobile
Integrate AEM with AEM Mobile
Create an APP in AEM And Mapping with AEM Mobile On-Demand
AEM Mobile Interview questions for developers
Adjusting Home Navigation Menu from AEM Mobile On-Demand portal